Du hast bereits erfolgreich WordPress installiert und möchtest nun ein WordPress Menü erstellen oder bearbeiten? Hier erfährt du alles was du zu den Menüs und Navigationsleiste wissen musst!
Die Vorbereitung
Bevor wir unser Menü erstellen ist es geschickt, wenn du zuvor alle Seiten, Kategorien, etc., die du in deinem Menü haben möchtest, erstellst. Dann musst du später, während wir das Menü anlegen, nicht ständig die Bearbeitung des Menüs unterbrechen.
Außerdem solltest du dir auch vorher schon Gedanken gemacht haben, wie du dein Menü aufbauen willst bzw. welche Struktur es haben soll. Denn vor allem das Hauptmenü (meistens oben in der Navigationsleiste) gibt deiner Website eine inhaltliche Struktur und ist das primäre Navigationselement für deine Besucher. Das Hauptmenü verschafft deinen Besuchern einen groben Überblick über deine Website und deren Inhalte. Es ist also ein wichtiger Faktor für die User Experience!
WordPress Menü erstellen oder bearbeiten – die Anleitung
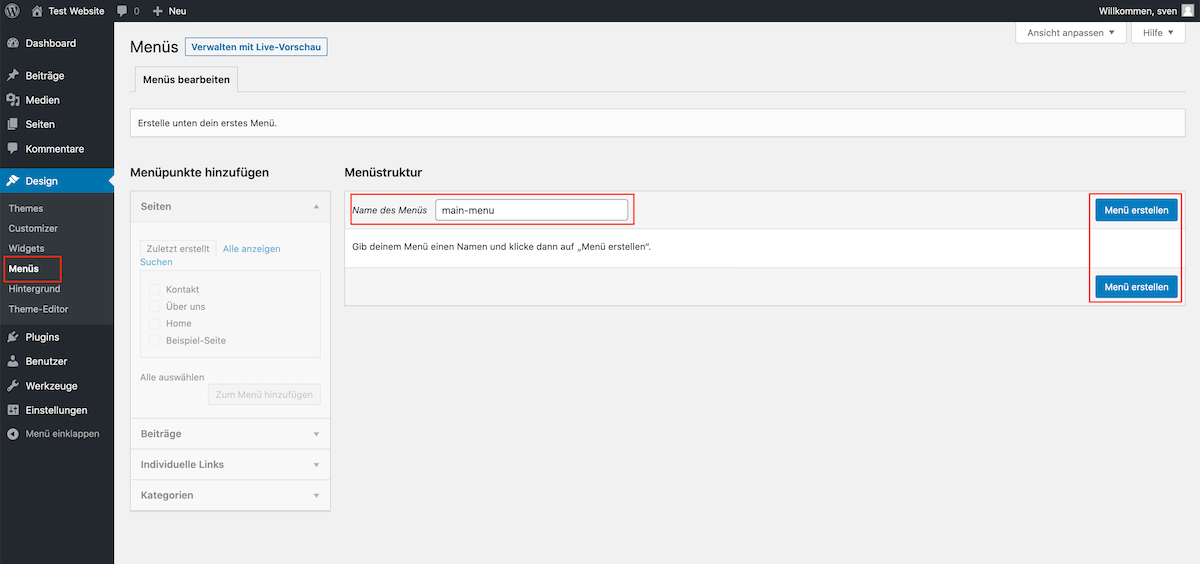
Um zu den WordPress Menüs zu gelangen klicke einfach links auf „Design“ und dann „Menüs“. Falls in deinem WordPress bereits Demo-Daten installiert sein sollten, kann es sein, dass du dort nun bereits ein Menü siehst. Dann musst du oben auf den Link „erstelle ein neues Menü“ klicken.
Bei „Name des Menüs“ kannst du jetzt den Namen eintragen und dann rechts auf „Menü erstellen“ klicken. Jetzt muss dein erstelltes Menü noch mit den entsprechenden Seiten, Kategorien, etc. gefüllt werden.
Es kann sein, dass du links andere/weitere Arten von Menüpunkten siehst als auf dem Screenshot. Das liegt an deinem Theme, denn manche Themes fügen hier noch weitere Arten hinzu, wie z.B. Portfolios. Gewisse Arten von Menüpunkten wie Seiten, Beiträge, Kategorien, individuelle Links, etc. sind aber immer standardmäßig und unabhängig vom Theme verfügbar.
Menüpunkte dem Menü hinzufügen
Jetzt kommt die Stelle an der sich die Vorbereitung auszahlt: Auf der linken Seite findest du jetzt alle deine erstellen Seiten, Beiträge, und Kategorien. Hier musst du lediglich die Checkboxen anhaken und dann auf „Zum Menü hinzufügen“ klicken, dann tauchen die ausgewählten Menüpunkte rechts in deinem Menü auf.
Hier werden standardmäßig die zuletzt erstellen Seiten angezeigt. Du kannst aber auch alle anzeigen lassen oder nach bestimmten Seiten suchen. Links über der Liste mit den Checkboxen findest du die Tabs, wo du von „zuletzt erstellt“ auf „alle anzeigen“ umstellen kannst.
Eigene/individuelle Links zum Menü hinzufügen
Individuelle Links kannst du auf die selbe Weise wie die normalen Seiten zu deinem Menü hinzufügen: Du musst hier lediglich die URL und den Linktext/Ankertext selbst manuell eingeben.
Wann brauche ich individuelle Links?
Bei den individuellen Links kannst du den Link/URL frei wählen. Du kannst dort also jedes beliebige Linkziel eintragen. Dies benötigt man wenn du z.B. auf eine externe Website verlinken möchtest oder wenn dein Linkziel/Seite auf der linken Seite bei den Menüpunkten nicht aufgeführt ist, weil es nicht vom WordPress-Typ „Seite“, „Beitrag“ oder „Kategorie“ ist. Die individuellen Links werden auch eingesetzt um auf Seiten mit einem Ankerpunkt (URL mit #) zu verlinken und als Eltern-Menüpunkt für Dropdowns/Untermenüs.
Menüeinträge sortieren bzw. Reihenfolge ändern
Die Reihenfolge der Menüpunkte zu ändern ist ganz einfach: Klicke einfach einen Menüeintrag an und halte ihn gedrückt während du ihn verschiebst und lasse ihn an der gewünschten Stelle los. Das Ganze funktioniert also per Drag and Drop.
Noch wichtig zu wissen: Der Menüeintrag der hier in der Liste ganz oben angezeigt wird, steht in einem horizontalem Menü ganz links.
Dropdown / Untermenü erstellen
Bei dir sind vermutlich momentan alle Menüeinträge auf einer Ebene angeordnet. Es sind aber auch mehrere Ebenen möglich, um so ein Untermenü zu erstellen.
Um ein Untermenü zu erstellen musst du lediglich den gewünschten Menüeintrag per Drag and Drop ein Stückchen nach rechts schieben, bis er eine Ebene weiter nach rechts einrückt. Das war auch schon alles was nötig ist. Nun sollte dir das Untermenü in deiner Menüleiste angezeigt werden.
Tipp: nicht klickbares Menü / Menüeintrag erstellen
Damit ein Menüpunkt nicht klickbar ist, wie z.B. für einen Menüpunkt der ein Untermenü hat, musst du einen individuell Link erstellen. Den Link-Text kannst du frei wählen, dieser ist nämlich der angezeigte Name des Menüeintrags. Die Magie liegt aber beim Feld „URL“: Dort musst du einen Hashtag (#) eintragen um den Menüeintrag nicht klickbar zu machen.

Die Position des Menüs festlegen / ändern
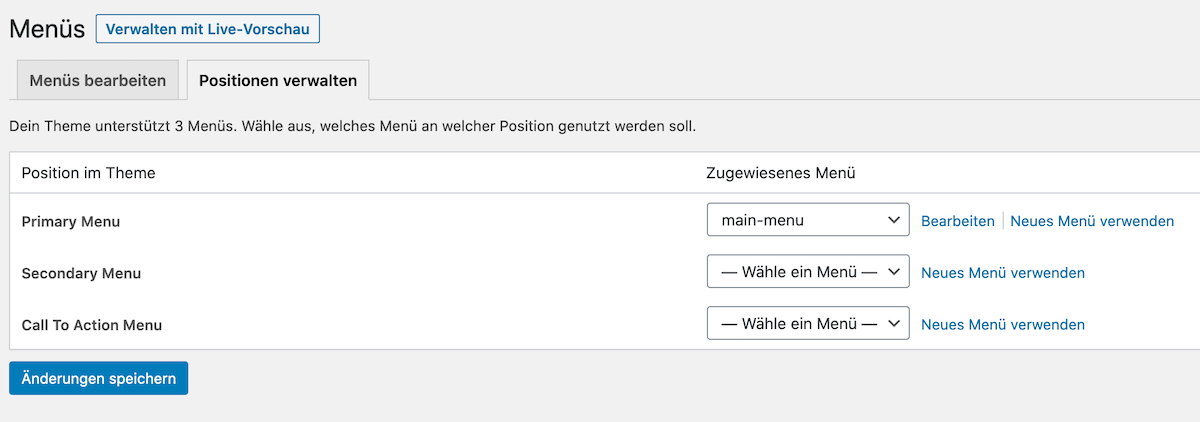
Nur das Erstellen des Menüs reicht noch nicht aus, denn es ist auch noch wichtig, dass du festlegst an welcher Position auf deiner Seite das Menü dargestellt werden soll. Denn eine Website hat ja z.B. auch nicht nur ein Menü oben, sondern mehrere Menüs wie z.B. noch zusätzlich im Footer.
Welche Positionen hier zur Verfügung stehen wird von deinem Theme vorgegeben. Du musst nun also noch auswählen welches deiner Menüs an welcher Position angezeigt werden soll. Gehe hierzu wieder auf Design -> Menüs -> oben auf den Tab „Positionen verwalten“. Hier kannst du die Einstellung vornehmen.
WordPress Menü in Widgets benutzen (z.B. im Footer oder Sidebar)
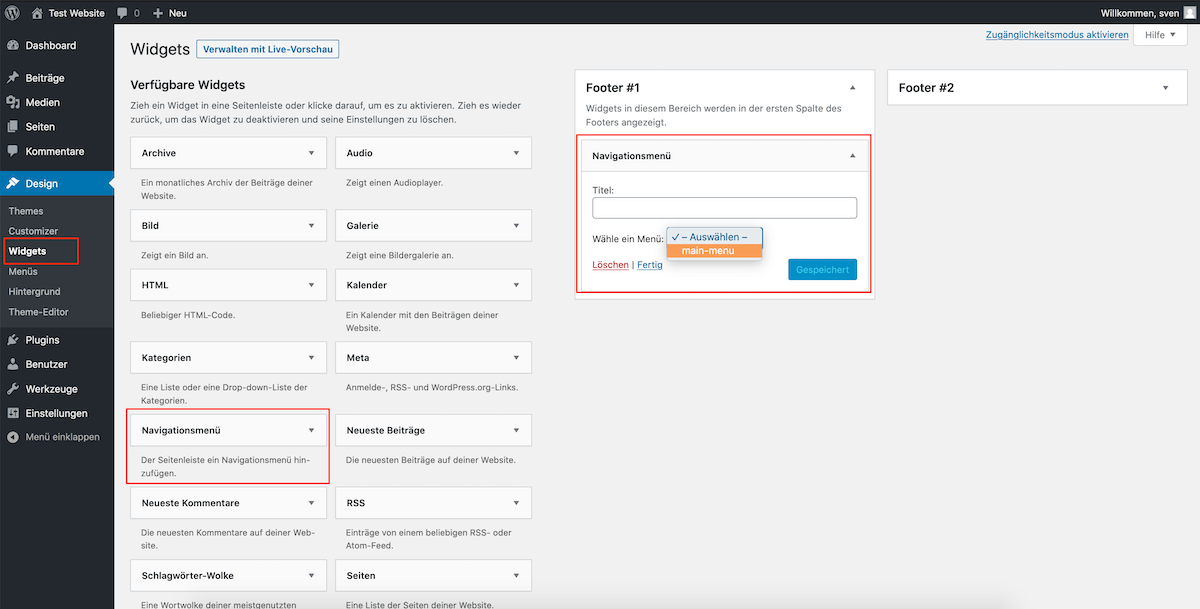
Es lässt sich auch jedes Menü standardmäßig in den Widgets benutzen und anzeigen. Gehe dazu einfach links auf „Design“ und dann „Widgets“ um zu den Widgets zu gelangen. Hier siehst du nun auf der linken Seite bei den verfügbaren Widgets auch das „Navigationsmenü“-Widget. Dieses Navigationsmenü musst du einfach nach rechts in deinen gewünschten Widget-Bereich reinziehen. Wenn du das Navigationsmenü ausklappst kannst du dort einen Titel eingeben und auswählen welches deiner erstellten Menüs verwendet werden soll.
Tipp: Du kannst also auch für deine Widgets eigene Menüs erstellen, um z.B. im Footer ein anderes Menü zu haben als oben in der Hauptnavigation.
5 Kommentare
Kommentar hinzufügen Antworten abbrechen





Recht Herzlichen Dank für den Tipp mit dem # , Habe Tage schon gesucht „nicht klickbares Menü“
Gruß Tom
Hallo Sven, wie ist es möglich, das man die Leiste oben auf allen Seiten bei WordPress angezeigt bekommt? Dies ist bei mir nur bei der Startseite ? vielen Dank im voraus. Bea
Hallo Bea, das liegt vermutlich an deinem verwendeten Theme und ist deshalb schwierig zu sagen ohne es zu sehen oder zu kennen. Schaue mal alle deine Theme-Einstellungen und den ganzen Customizer durch, ob dort evtl. eine Option ist, die das Menü auf allen Seiten anzeigt. Evtl. könnte eine solche Einstellung auch rechts in der Sidebar sein, wenn du eine Seite bearbeitest. Dort gibt es manchmal seperate Einstelungen die nur diese Seite die man momentan bearbeitet betreffen und dort gibt es auch manchmal Einstellungen, die den Header bzw. das Menü betreffen.
Sehr cool, vielen Dank!
Wie kann ich einen Unterpunkt verbergen, um ihn später vielleicht einmal wieder zu aktivieren?
Danke für deine Antwort und viele Grüße.
Harald
Hallo Harald, ich würde mal behaupten das lohnt sich nicht wirklich einen Untermenüpunkt auszublenden, weil man ihn später sowieso schnell wieder hinzugefügt hat. Aber wenn du es trotzdem machen möchtest, würde mir einfallen, dass du dem Menüpunkt eine CSS-Klasse gibst und in dieser CSS Klasse dann den Menüeintrag mit
display: none;ausblendest. Gehe dazu also unter Design -> Menüs und rechts oben auf „Ansicht anpassen“ und dann die Checkbox „CSS-Klassen“ anhaken. Dann kannst du unten deinen Menüpunkt ausklappen und dort gibt es dann ein Eingabefeld, wo du die CSS-Klasse (z.B. „hide-menu-item“) eintragen kannst. Dann musst du in deinem Theme oder Customizer den CSS-Code für diese Klasse schreiben. Dieser sähe dann ungefähr so aus:.hide-menu-item { display: none; }