In WordPress ein PDF einzubinden bzw. als Download anzubieten ist ziemlich einfach und mit nur wenigen Klicks in 1-2 Minuten erledigt. Beachte unbedingt den Abschnitt „Vorbereitung“, denn man kann hier trotzdem einige Sachen falsch machen.
Brauche ich ein WordPress PDF Download Plugin?
Ein Plugin zu installieren, nur um eine PDF-Datei als Download anbieten zu können, sollte vermieden werden. Ein Plugin wäre vollkommen unnötig, weil man mit den Bordmitteln von WordPress ganz leicht selbst die PDFs einbauen kann. Denn je weniger Plugins, desto besser 😉
Die Vorbereitung – das gibt es zu beachten bei deiner PDF-Datei
Bevor du gleich deine PDF-Datei in WordPress hochlädst gibt es noch ein paar Punkte zu beachten.
Der Dateiname
- Der Dateiname deiner PDF-Datei sollte ein sinnvoller Name sein. Denn so weiß der Nutzer was ihn erwartet und wirkt professioneller als ein kryptischer nichtssagender Dateiname.
- Verwende möglichst nur Kleinbuchstaben
- Da der Dateiname in eine URL umgewandelt wird, sollten keine Umlaute und Sonderzeichen verwendet werden.
- Statt Unterstriche sollten lieber Bindestriche verwendet werden. Dies hat vor allem den Grund, dass Google einen Bindestrich wie ein Leerzeichen ansieht. Einen Unterstrich sieht Google nicht als Trennzeichen an.
- Verwende keine Leerzeichen im Dateinamen sondern trenne die Wörter mit Bindestrich
PDF-Datei in neuem Tab öffnen lassen
Es gibt nichts nervigeres als wenn die PDF-Dateien im selben Tab aufgehen und man dann aus Versehen auch die Website schließt, weil man den Tab mit dem PDF geschlossen hat.
Wenn dein PDF eingebunden ist solltest du also darauf achten, dass es in einem neuen Tab geöffnet wird. Der Link/Button, der dein PDF öffnet, sollte also im HTML-Code ein target="_blank" enthalten. Dies lässt sich auch ganz einfach mit den WordPress Bordmitteln umsetzen, sodass du nicht selbst mit dem HTML-Code rumhantieren musst. Wenn du den Link im WordPress Editor bearbeitest kannst du dort den Haken setzen, dass der Link in einem neuen Tab geöffnet werden soll.
PDF-Datei in WordPress einbinden und als Download anbieten – die Anleitung
WordPress PDF einbinden mit dem Gutenberg Editor
- Öffne die Seite, auf der du den PDF-Download anbieten möchtest, im Bearbeiten-Modus.
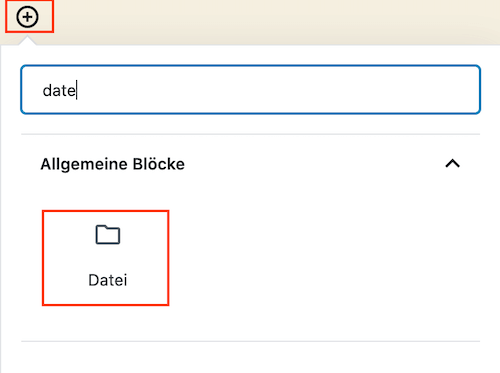
- Im Gutenberg-Editor findest du ein kleines „Plus“-Icon. Wenn du es anklickst öffnet sich die Block-Library mit allen verfügbaren Blöcken. Suche nach „Datei“ und klicke es an.
- Du kannst nun in dem Datei-Block entweder direkt die PDF-Datei hochladen oder sie aus der Mediathek auswählen, falls du sie bereits schon hochgeladen hast.
WordPress PDF einbinden mit dem Classic Editor
- Öffne die Seite, auf der du den PDF-Download anbieten möchtest, im Bearbeiten-Modus.
- Setze den Cursor an die gewünschte Stelle auf der Seite wo du den PDF-Download einbauen möchtest. Klicke also an die gewünschte Stelle.
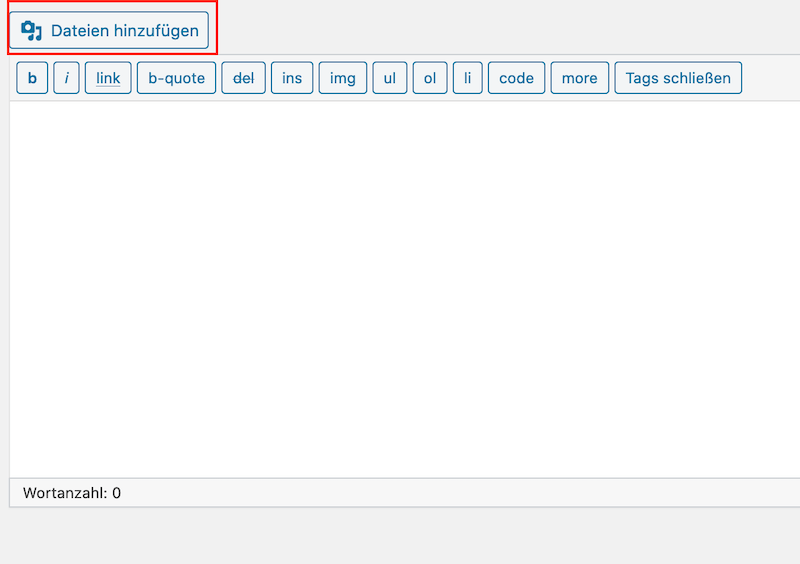
- Klicke dann links oben auf „Dateien hinzufügen“. Dort kannst du nun deine PDF-Datei hochladen oder aus der Mediathek auswählen, falls du sie bereits schon hochgeladen hast.
WordPress PDF einbinden mit einem Page Builder
Wenn du für die Inhalte deiner Website einen Page Builder wie z.B. den Elementor, WPBakery Page Builder, Beaver Builder oder Divi verwendet hast, funktioniert das Einbauen einer PDF-Datei ähnlich wie bei dem Classic Editor. Wähle also in deinem Page Builder den „normalen“ Text-Block. Dort solltest du ebenfalls den „Dateien hinzufügen“-Button finden. Folge also einfach der Anleitung oben drüber wie beim Classic Editor.
PDF-Datei über ein Bild verlinken
Dass sich ein PDF bei Klick auf ein Bild öffnet ist natürlich auch möglich.
- Falls du dein PDF noch nicht in der WordPress Mediathek hochgeladen hast musst du dies nun erledigen.
- Wähle in der Mediathek deine PDF-Datei aus. Auf der rechten Seite siehst du jetzt den Link zu deinem PDF. Kopiere dir diesen Link.
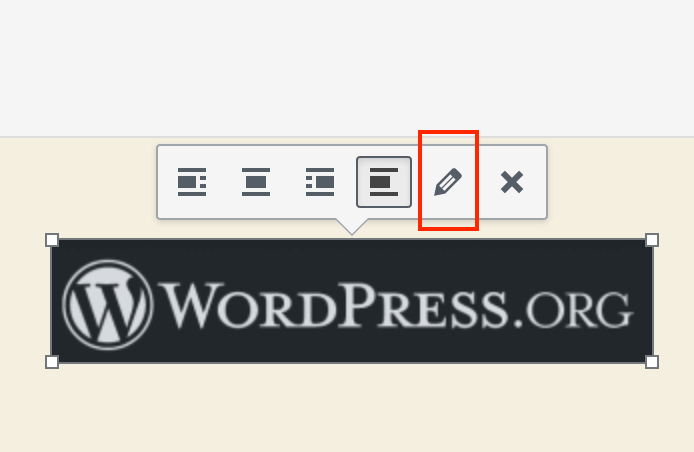
- Gehe nun (im Seiten-Bearbeitungsmodus) zu deinem gewünschten Bild und klicke es an. Klicke dann auf das Stift-Icon.
- Nun musst du bei „Link zur“ die Option „individuelle URL“ auswählen. Dann erscheint ein weiteres Eingabefeld um dort eine URL einzugeben.
- Füge bei der URL den Link zu deiner PDF-Datei ein. Also der Link den du in Schritt 2 kopiert hast.
- (optional) Du kannst unten die „erweiterten Optionen“ ausklappen und dort das PDF in einem neuen Tab öffnen lassen.
PDF-Datei direkt (inline) einbetten
Wer seine PDF-Datei inline, also direkt eingebettet ohne Klick auf ein Link oder Bild, anzeigen möchte, kann die HTML-Tags <iframe>, <object> und <embed> verwenden.
Mit dem iframe Tag: <iframe src="http://domain.de/pfad/zum/pdf" width="500" height="600"></iframe>
Mit dem object Tag:
<object type="application/pdf" data="http://domain.de/pfad/zum/pdf" width="600" height="600"></object>
Mit dem embed Tag:
<embed type="application/pdf" src="http://domain.de/pfad/zum/pdf" width="100%" height="600">
Setze in das src- bzw. data-Attribut entsprechend den Link zu deiner PDF Datei ein und trage bei width und height deine gewünschte Breite und Höhe ein. Diesen kleinen HTML Code musst du dann auf deiner Seite an deiner gewünschten Stelle einbauen. Entweder per individuelles HTML Feld oder du benutzt das ganz normalen Textfeld/-editor und schaltest von „visuell“ auf „text“ um und kannst dort deinen HTML Einbettungscode platzieren.
PDF-Datei und Google
Dein hochgeladenes PDF wird standardmäßig von Google indexiert, also taucht bei Google auf, wenn du dagegen nichts unternimmst. Wenn du unterbinden möchtest, dass es bei Google auftaucht musst bei deinem jeweiligen SEO-Plugin nachschauen wie du das verhindern kannst.
21 Kommentare
Kommentar hinzufügen Antworten abbrechen





Danke für die guten Tipps
Ich hätte nicht gedacht das es so einfach funktioniert vielen Dank 🙂
DANKE – tolle Erklärung 🙂
Danke für Infos. Möchte gerne pdf direkt als Bild angezeigt haben. Kann das pdf aber nicht als Bild anzeigen, geht nicht zum hochladen. Bisher habe ich pdf immer in bilder umgewandelt (screenshot). Ich möchte es aber nun direkt anzeigen. Danke pik
Man kann ein PDF auch mit den HTML Tags
<iframe>,<object>und<embed>direkt einbetten. Zum Beispiel:<iframe src="http://domain.de/pfad/zum/pdf" width="500" height="600"></iframe>Ich habe nicht verstanden wie man pdf datei eine URL name gibt, alles anderes ist mir klar
Hallo Xenia,
du musst die PDF-Datei in der WordPress Mediathek hochladen. Anschließend musst du die PDF-Datei in der Mediathek anklicken und dann siehst du ganz rechts die URL der PDF-Datei. Der PDF-Dateiname taucht dann auch in der PDF-URL auf.
Lieber Sven,
ich danke Dir von ganzem Herzen für Deine Hilfe! Ich werde Dich sehr gern weiterempfehlen.
Ganz herzliche Grüße
Daniela
Hallo lieber Sven,
ich bin bei der Suche nach einer Lösung für mein „Problem“ auf Deine Seite gestoßen. Leider hab ich auch hier keine abschließende Antwort finden können. Aber vielleicht bin ich auch nur zu blind (oder blöd). Ich habe bei WordPress nur den PremiumTarif. Ich kann also keine Plugins nutzen. Jetzt meine Frage. Ich möchte mein Buch (PDF Format) als kostenpflichtigen Download anbieten. Leider habe ich mir schon etliche Stunden mit Suchen um die Ohren geschlagen. Ich selbst bin überhaupt nicht bewandert in Webseiten erstellen. Ich quäle mich jetzt schon bei der Erstellung meiner paar Seiten. Ich hoffe das Du mir da eine Antwort geben kannst. Falls es nicht möglich ist, ist das wenigstens ein Grund mit der verzweifelten Suche aufzuhören.
Ganz liebe Grüße
Daniela
Hallo Daniela,
wenn du tatsächlich keine Plugins benutzen kannst, wird das vermutlich nicht möglich sein. Die einfachste Möglichkeit ein PDF zum Kauf anzubieten ist evtl. das Plugin „Easy Digital Downloads“. Als weitere Alternative, aber deutlich aufwendiger, wäre es WooCommerce zu benutzen und dort ein digitales/virtuelles Produkt anzulegen, bei dem man dann nach dem Kauf das PDF zum Download angeboten bekommt.
Oder informiere dich mal über „Digistore“, dort kann man auch digitale Produkte (PDFs) relativ unkompliziert verkaufen. Dann musst du nur auf deiner Website auf das dein Produkt auf Digistore verlinken.