Wenn du ein WordPress Kontaktformular erstellen möchtest, gibt es hierfür einige Lösungen und Möglichkeiten, wie du das erreichen kannst. Als Kontaktformular Plugin empfehle ich „Contact Form 7“ und werde dir deshalb anhand dieses Plugins zeigen wie du in WordPress ein Kontaktformular erstellen und einfügen kannst.
Wieso du ein Kontaktformular verwenden solltest
Ein Kontaktformular ist natürlich nicht zwingend (auf jeder Website) nötig, aber macht in den meisten Fällen Sinn. Nachfolgend ein paar Gründe, wieso du ein Kontaktformular verwenden solltest.
- Um den Besucher oder Interessent eine einfache Möglichkeit zur Kontaktaufnahme anzubieten
- Um Leads zu generieren und sammeln
- Um Feedback und Fragen zu erhalten
So kannst du ein WordPress Kontaktformular erstellen
Wir werden die Erstellung des WordPress Kontaktformulars mit Hilfe des beliebten kostenlosen Plugins Contact Form 7 vornehmen. Alternative, ebenfalls beliebte Plugins, wären z.B. Gravity Forms oder Ninja Forms.
Um ein Kontaktformular zu erstellen, gehe also folgendermaßen vor:
- Gehe im WordPress Adminbereich unter „Plugins“ -> „Installieren“ und Suche nach „Contact Form 7“. Klicke dann auf „Installieren“ und anschließend auf „Aktivieren“.
- Nun hast du im linken WordPress Menü den neuen Eintrag „Formulare“ erhalten. Klicke also auf „Formulare“ -> „Kontaktformulare“.
- Hier findest du nun ein Beispiel-Formular mit dem du starten kannst. Klicke also auf „bearbeiten“ und passe es entsprechend deinen Wünschen an.
- Vergiss nicht im Tab „E-Mail“ auch alle benötigten Eingabefelder entsprechend in den E-Mail Text mit einzubauen. Außerdem solltest du dort noch eintragen an welche E-Mail-Adresse die Mail geschickt werden soll.
- Wenn du fertig bist klicke auf den „Speichern“ Button.
Kontaktformular in die Seite einfügen
Es ist ziemlich egal, welches Plugin du für dein Kontaktformular nutzt, denn bei fast jedem Plugin kannst du das Kontaktformular per Shortcode in deine Seite einfügen. Kopiere dir also den Shortcode deines Kontaktformulars und baue ihn in deine Seite ein, wie jeden anderen Shortcode auch.
Bei Contact Form 7 gehst du also folgendermaßen vor:
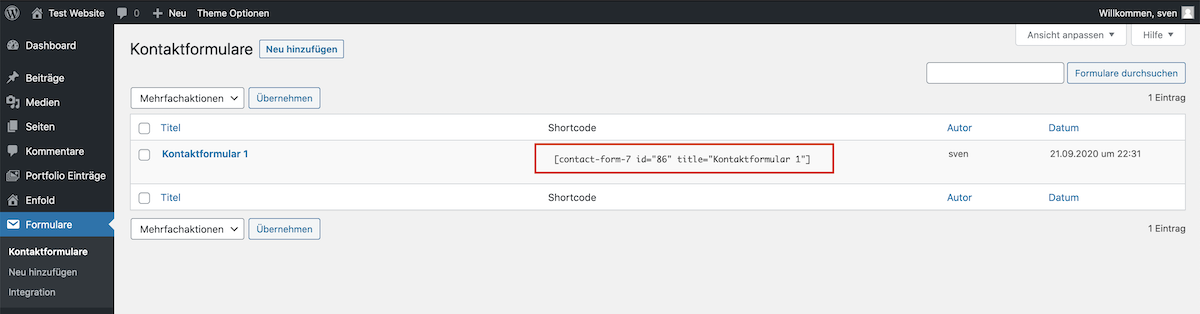
- Klicke links auf „Formulare“ -> „Kontaktformulare“.
- Hier findest du nun eine Liste deiner Formulare. Außerdem findest du hier den jeweiligen Shortcode zu jedem deiner Formulare. Kopiere dir also den Shortcode.
- Gehe nun zu deiner Seite, auf der du das Kontaktformular einfügen möchtest.
- Baue nun ein Text-Element (oder Shortcode-Element, falls vorhanden) an die gewünschte Stelle deiner Seite ein und füge den gerade eben kopierten Shortcode ein.
- Speichere nun deine Seite.
So machst du dein WordPress Kontaktformular DSGVO konform
Mit der Datenschutz-Grundverordnung (DSGVO) ergeben sich einige Anforderungen an die komplette Website, aber auch speziell für Kontaktformulare gibt es einige Dinge die man beachten sollte.
- Website und E-Mail Versand müssen verschlüsselt sein, also über SSL bzw. TLS. Für deine Website muss also ein SSL-Zertifikat installiert sein und das HTTPS (und nicht HTTP) Protokoll verwenden.
- Checkbox mit Einwilligung zur Datenverarbeitung und Verlinkung zu deiner Datenschutzerklärung einbauen.
- Du musst einen Auftragsdatenverarbeitung-Vertrag (ADV-/AV-Vertrag) mit deinem Hoster abschließen.
WordPress Kontaktformular vor Spam schützen
Beim Spam-Schutz von Kontaktformularen denkt vermutlich jeder als Erstes an (Re)Captcha, wo man kleine Aufgaben erledigen muss. Google bietet hier mit seinem reCaptcha ebenfalls eine sehr beliebte Version des Captchas an. Das Captcha-Konzept, vor allem das reCaptcha von Google, hat aber meiner Meinung nach zwei Nachteile:
- Man benötigt zusätzliche Requests, um das Catpcha zu laden, was die Performance beeinträchtigt.
- Es ist für den Nutzer nervig diese Captcha-Aufgaben machen zu müssen.
Daher empfehle ich es zuerst mit Honeypot-Konzept zu versuchen. Das Prinzip dahinter ist, ein verstecktes (also für den Nutzer nicht sichtbares) Eingabefeld im Kontaktformular einzubauen und immer wenn dieses Eingabefeld ausgefüllt wird, weiß man, dass das Formular durch einen (Spam) Bot ausgefüllt wurde und kann so entsprechende Maßnahmen einleiten. Der Honeypot ist also eine Art Falle für die („dummen“) Bots.
Für das Plugin Contact Form 7 gibt es beispielsweise das Ergänzungsplugin „Honeypot for Contact Form 7„, welches diese Honeypot Funktionalität für Contact Form 7 nachrüstet und sich damit ganz einfach einbauen lässt.
Natürlich hält der Honeypot nicht jeden Spam ab, weil die cleveren Bots darauf nicht reinfallen. Falls der Honeypot nichts mehr bringen sollte kannst du ja immer noch ein Captcha einbauen.
Kontaktformular ohne Plugin in WordPress einfügen
Falls man unbedingt auf ein Plugin verzichten möchte, um ein Kontaktformular in die WordPress Website einzufügen, gibt es auch alternativen, wie man auch ohne Plugin ein Kontaktformular einbetten kann.
Manche Themes wie z.B. Divi oder Avada haben selbst schon die Funktionalität Kontaktformulare zu erstellen und einzufügen. Wenn man solch ein Theme mit diesen Möglichkeiten benutzt, kann man also dessen Formular nutzen und kann auf ein extra Plugin verzichten.
Eine weitere Alternative ist das Kontaktformular von einer externen Seite wie z.B. Google Forms oder Typeform einzubetten. Dies funktioniert über kleine Codeschnipsel, die man von dem Kontaktformular-Anbieter bekommt und welchen man dann bei sich in WordPress einbauen muss.
Wenn du völlig flexibel sein möchtest, kannst du natürlich auch selbst per HTML ein Kontaktformular erstellen und den HTML Code mit dem Formular in deine Seite einbauen. Mit meinem selbst programmierten HTML Code Generator kannst du beispielsweise ganz einfach die einzelnen Eingabefelder generieren lassen.
Welche Angaben sollten in einem Kontaktformular abgefragt werden?
Generell lässt sich sagen, je weniger Daten du in einem Kontaktformular abfragst, desto besser. Grund dafür ist die geringere Hemmschwelle, wenn wenig Daten abgefragt werden im Gegensatz zu wenn viele Daten abgefragt werden. Je nach Art der Kontaktanfrage, aber meistens genügt schon die E-Mail Adresse, der Name, Betreff und die Nachricht.
Außerdem überlege dir welches Feld wirklich ein Pflichtfeld sein muss, also was du auf jeden Fall bei der Anfrage wissen musst und was davon optional sein kann.
Meine Plugin-Empfehlung: Multi-Step-Formulare mit Funnelforms
Oft machen herkömmliche Kontaktformulare „nicht so viel her“, daher kann die User Experience bei Multi-Step-Formularen besser sein, weil der Nutzer besser/leichter durch die abzufragenden Felder/Informationen geführt wird. Ein weiterer Vorteil könnten sein, dass der Nutzer schneller mit dem Ausfüllen des Formulars fertig ist. Ebenso ist es durchaus ein Test wert, ein solches Multi-Step-Formular einzubauen, ob sich die Conversion-Rate oder Qualität der Anfragen verbessert. Denn nicht nur die Conversion-/Anfrage-Rate könnte besser sein, sondern auch durch logische Bedingungen der Abfragen, je nach dem was der Nutzer im vorherigen Step ausgewählt hat, erhält man genauere und nur die relevanten Informationen, die man bei einer Anfrage benötigt.

Mein favorisiertes Plugin, welches alle diese genannten Features und Vorteile bringt ist Funnelforms. Hier kann man sich recht einfach per Drag & Drop Anfrageformulare erstellen und die einzelnen Fragen/Felder auch recht einfach logischen Bedingungen bzw. Abfolgen zuordnen, sodass man je nach gewählter Antwort einen anderen Fragen-Pfad festlegen kann.
2 Kommentare
Kommentar hinzufügen Antworten abbrechen




Hallo Sven,
danke für den tollen Beitrag. Ich hätte noch gerne gewusst, ob ich in meinem CF7 Formular ein Double Opt In Verfahren benötige, oder ob der Datenschutz–Haken ausreicht, den die User anklicken bevor sie mir die Nachricht schreiben?
Also wie gesagt, es geht um Kontaktaufnahme zu mir, kein Newsletter.
LG und Danke!
Ich bin natürlich kein Anwalt, daher ist alles mit Vorsicht zu genießen, aber ja, solange es keine Newsletter-Anmeldung, sondern nur ein normales Kontaktformular ist, sollte die klassische Checkbox ausreichen.