Zugegebenermaßen kann der WordPress WYSIWYG-Editor manchmal etwas „fummelig“ sein und nach dem Speichern leider ein paar Formatierungen löschen/korrigieren. Deshalb zeige ich dir was der Unterschied zwischen Absatz und Zeilenumbruch ist und wie du in WordPress einen Zeilenumbruch erzwingen oder vermeiden kannst.
Absatz vs. Zeilenumbruch
In der Darstellung ist zwischen den Absätzen bzw. über und/oder über den Absätzen etwas mehr Platz als bei einem Zeilenumbruch. Ein (erzwungener) Zeilenumbruch beginnt ganz normal in der nächsten Zeile. Bei einem Absatz hingegen ist etwas mehr Platz zwischen dem Anfang und Ende des Absatzes. Im HTML-Code wird ein Absatz mit einem öffnenden und schließenden <p>HTML-Tag („paragraph“) umschlossen. Ein Zeilenumbruch hingegen wird durch den <br /> Tag („break“) erzeugt.
Zeilenumbruch in WordPress einfügen / erzwingen
Wenn du dich im visuellen Modus des Editors befindest kannst du versuchen einen Zeilenumbruch zu erreichen, in dem du gleichzeitig SHIFT + ENTER drückst. Falls diese Methode nicht funktionieren sollte, wechsle in den HTML Modus oder den Text Modus des WordPress Editors.
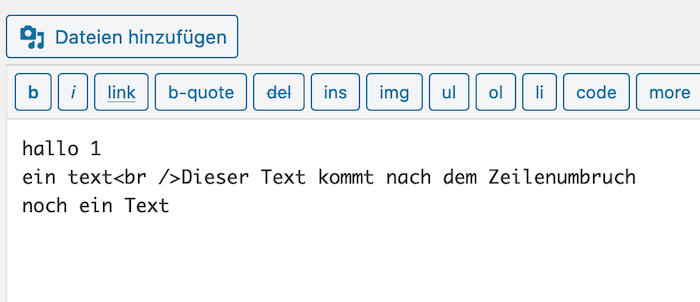
Füge hier nun an der gewünschten Stelle den br-Tag ein:
<br />
Nach dem Speichern oder Wechseln in den visuellen Modus verschwindet der
Tag wieder, aber WordPress sollte trotzdem den entsprechenden Zeilenumbruch gemacht haben. Falls nicht, versuche folgenden Code:
<br class="clear" />
Dieser sollte nun dauerhaft im HTML und Text Modus sichtbar sein und ebenfalls einen Zeilenumbruch erwirken.
Absatz in WordPress einfügen / erzwingen
Wenn du dich im visuellen Modus des Editors befindest kannst du, in dem du die ENTER-Taste drückst, einen neuen Absatz erzeugen. Alternativ kannst du einen Absatz auch manuell per HTML Code erzeugen.
Wechsel also in den HTML oder Text Modus des Editors und umschließe deinen gewünschten Text mit den <p></p> Tags. Also beispielsweise so:
<p>Dies ist ein Absatztext</p>
Falls du den HTML Code von noch weitere Elementen wie z.B. Zitaten, Bildern oder Videos brauchst, schaue mal bei meinem HTML5 Code Generator vorbei. Damit kannst du dir ganz einfach deine Elemente konfigurieren und bekommst den entsprechenden HTML-Code ganz einfach zum Kopieren und Einfügen.
1 Kommentar
Kommentar hinzufügen Antworten abbrechen



Hallo und vielen lieben Dank für diesen Tollen Beitrag – genau danach gesucht:-)