In WordPress ein PDF einzubinden bzw. als Download anzubieten ist ziemlich einfach und mit nur wenigen Klicks in 1-2 Minuten erledigt. Beachte unbedingt den Abschnitt „Vorbereitung“, denn man kann hier trotzdem einige Sachen falsch machen.
Brauche ich ein WordPress PDF Download Plugin?
Ein Plugin zu installieren, nur um eine PDF-Datei als Download anbieten zu können, sollte vermieden werden. Ein Plugin wäre vollkommen unnötig, weil man mit den Bordmitteln von WordPress ganz leicht selbst die PDFs einbauen kann. Denn je weniger Plugins, desto besser 😉
Die Vorbereitung – das gibt es zu beachten bei deiner PDF-Datei
Bevor du gleich deine PDF-Datei in WordPress hochlädst gibt es noch ein paar Punkte zu beachten.
Der Dateiname
- Der Dateiname deiner PDF-Datei sollte ein sinnvoller Name sein. Denn so weiß der Nutzer was ihn erwartet und wirkt professioneller als ein kryptischer nichtssagender Dateiname.
- Verwende möglichst nur Kleinbuchstaben
- Da der Dateiname in eine URL umgewandelt wird, sollten keine Umlaute und Sonderzeichen verwendet werden.
- Statt Unterstriche sollten lieber Bindestriche verwendet werden. Dies hat vor allem den Grund, dass Google einen Bindestrich wie ein Leerzeichen ansieht. Einen Unterstrich sieht Google nicht als Trennzeichen an.
- Verwende keine Leerzeichen im Dateinamen sondern trenne die Wörter mit Bindestrich
PDF-Datei in neuem Tab öffnen lassen
Es gibt nichts nervigeres als wenn die PDF-Dateien im selben Tab aufgehen und man dann aus Versehen auch die Website schließt, weil man den Tab mit dem PDF geschlossen hat.
Wenn dein PDF eingebunden ist solltest du also darauf achten, dass es in einem neuen Tab geöffnet wird. Der Link/Button, der dein PDF öffnet, sollte also im HTML-Code ein target="_blank" enthalten. Dies lässt sich auch ganz einfach mit den WordPress Bordmitteln umsetzen, sodass du nicht selbst mit dem HTML-Code rumhantieren musst. Wenn du den Link im WordPress Editor bearbeitest kannst du dort den Haken setzen, dass der Link in einem neuen Tab geöffnet werden soll.
PDF-Datei in WordPress einbinden und als Download anbieten – die Anleitung
WordPress PDF einbinden mit dem Gutenberg Editor
- Öffne die Seite, auf der du den PDF-Download anbieten möchtest, im Bearbeiten-Modus.
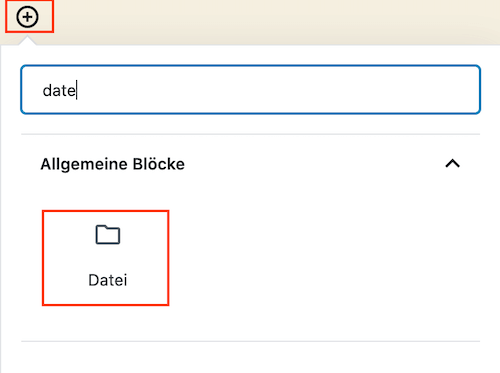
- Im Gutenberg-Editor findest du ein kleines „Plus“-Icon. Wenn du es anklickst öffnet sich die Block-Library mit allen verfügbaren Blöcken. Suche nach „Datei“ und klicke es an.
- Du kannst nun in dem Datei-Block entweder direkt die PDF-Datei hochladen oder sie aus der Mediathek auswählen, falls du sie bereits schon hochgeladen hast.
WordPress PDF einbinden mit dem Classic Editor
- Öffne die Seite, auf der du den PDF-Download anbieten möchtest, im Bearbeiten-Modus.
- Setze den Cursor an die gewünschte Stelle auf der Seite wo du den PDF-Download einbauen möchtest. Klicke also an die gewünschte Stelle.
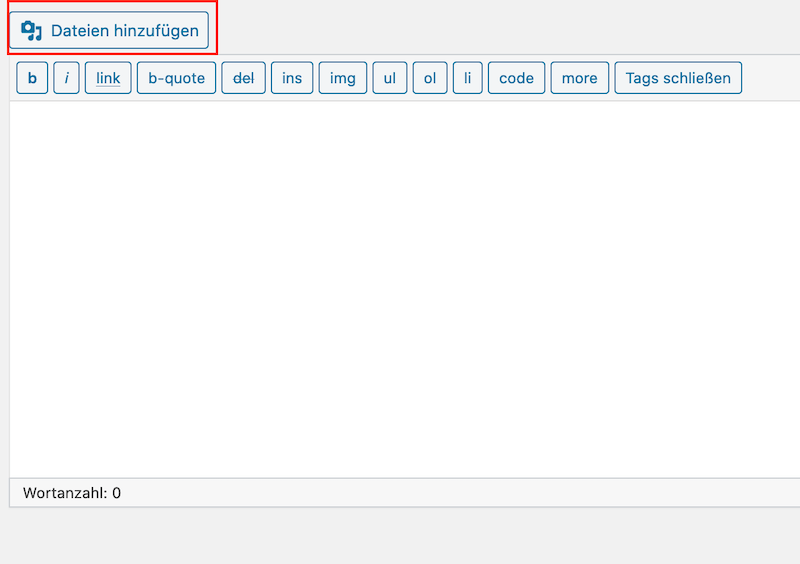
- Klicke dann links oben auf „Dateien hinzufügen“. Dort kannst du nun deine PDF-Datei hochladen oder aus der Mediathek auswählen, falls du sie bereits schon hochgeladen hast.
WordPress PDF einbinden mit einem Page Builder
Wenn du für die Inhalte deiner Website einen Page Builder wie z.B. den Elementor, WPBakery Page Builder, Beaver Builder oder Divi verwendet hast, funktioniert das Einbauen einer PDF-Datei ähnlich wie bei dem Classic Editor. Wähle also in deinem Page Builder den „normalen“ Text-Block. Dort solltest du ebenfalls den „Dateien hinzufügen“-Button finden. Folge also einfach der Anleitung oben drüber wie beim Classic Editor.
PDF-Datei über ein Bild verlinken
Dass sich ein PDF bei Klick auf ein Bild öffnet ist natürlich auch möglich.
- Falls du dein PDF noch nicht in der WordPress Mediathek hochgeladen hast musst du dies nun erledigen.
- Wähle in der Mediathek deine PDF-Datei aus. Auf der rechten Seite siehst du jetzt den Link zu deinem PDF. Kopiere dir diesen Link.
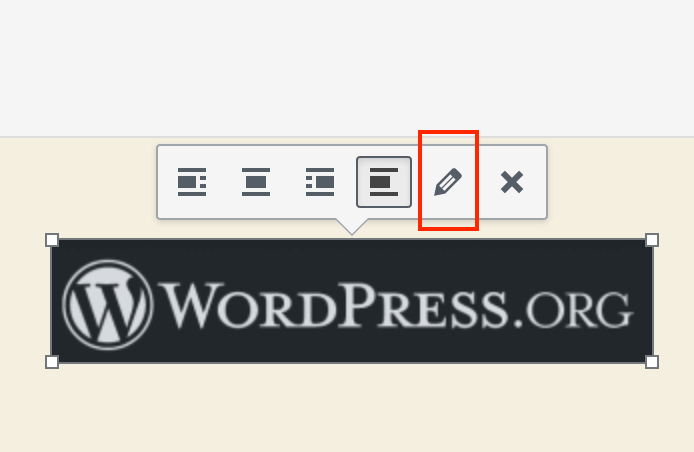
- Gehe nun (im Seiten-Bearbeitungsmodus) zu deinem gewünschten Bild und klicke es an. Klicke dann auf das Stift-Icon.
- Nun musst du bei „Link zur“ die Option „individuelle URL“ auswählen. Dann erscheint ein weiteres Eingabefeld um dort eine URL einzugeben.
- Füge bei der URL den Link zu deiner PDF-Datei ein. Also der Link den du in Schritt 2 kopiert hast.
- (optional) Du kannst unten die „erweiterten Optionen“ ausklappen und dort das PDF in einem neuen Tab öffnen lassen.
PDF-Datei direkt (inline) einbetten
Wer seine PDF-Datei inline, also direkt eingebettet ohne Klick auf ein Link oder Bild, anzeigen möchte, kann die HTML-Tags <iframe>, <object> und <embed> verwenden.
Mit dem iframe Tag: <iframe src="http://domain.de/pfad/zum/pdf" width="500" height="600"></iframe>
Mit dem object Tag:
<object type="application/pdf" data="http://domain.de/pfad/zum/pdf" width="600" height="600"></object>
Mit dem embed Tag:
<embed type="application/pdf" src="http://domain.de/pfad/zum/pdf" width="100%" height="600">
Setze in das src- bzw. data-Attribut entsprechend den Link zu deiner PDF Datei ein und trage bei width und height deine gewünschte Breite und Höhe ein. Diesen kleinen HTML Code musst du dann auf deiner Seite an deiner gewünschten Stelle einbauen. Entweder per individuelles HTML Feld oder du benutzt das ganz normalen Textfeld/-editor und schaltest von „visuell“ auf „text“ um und kannst dort deinen HTML Einbettungscode platzieren.
PDF-Datei und Google
Dein hochgeladenes PDF wird standardmäßig von Google indexiert, also taucht bei Google auf, wenn du dagegen nichts unternimmst. Wenn du unterbinden möchtest, dass es bei Google auftaucht musst bei deinem jeweiligen SEO-Plugin nachschauen wie du das verhindern kannst.
21 Kommentare
Kommentar hinzufügen Antworten abbrechen





Hallo Sven,
vielen Dank für deine sehr ausführliche Erläuterung. Nur will es bei mir einfach nicht funktionieren, und wahrscheinlich ist es ganz simpel: (Ich verwende WordPress, OceanWP, Elementor / +Pro Pagebuilder) Ich möchte von einer Unterseite (im Menü als Unterseite angelegt) direkt auf ein PDF kommen. Auf der Unterseite an sich sollte dann im Elementor gar nicht angelegt sein. Kannst du mir hier weiterhelfen? Vielen lieben Dank. LG Sabine
Hallo Sabine, wenn ich das richtig verstehe, dann musst du nur unter Design->Menüs und dann links einen „individuellen Link“ zum Menü hinzufügen. Dort im Eingabefeld „URL“ gibst du dann den Link zur PDF-Datei an und bei „Link-Text“ der Name des Menüeintrags. Wenn das PDF dann auch noch in einem neuen Tab öffnen soll musst du rechts oben auf „Ansicht anpassen“ und dann „Linkziel“ anhaken, dann kannst du beim individuellen Link auswählen, dass es in einem neuen Tab geöffnet werden soll.
Hallo,
eine simple Lösung, ohne ein Plugin installieren zu müssen.
Dankeschön, ich werde es in Kürze umsetzen.
VG Detlef Zabel
Hallo Sven,
interessanter und toller Beitrag zugleich!
Danke für die Informationen mit den Bindesteichen und Unterstrichen in den Dateinamen und deren Benennung. Das wussten wir auch nicht, dass Google die Unterstriche nicht als Leerzeichen sieht. Top *****
Eine Frage allerdings noch….
Wir möchten das PDF allerdings wie einen Viewer darstellen, weil wir viele Stellenangebote als fertige Datei bekommen. Im „corporate design“ sozusagen.
Einen Sreenshot davon zu machen und dann über das Bild zur Datei zu verlinken wäre in der Ansicht zu klein zum lesen. 🙁
Gibt es eine Möglichkeit „ohne Plugin“ die PDF als Original darzustellen?
Viele Grüße nach Karlsruhe
Maurice
Hi Maurice,
um das PDF in einem „Viewer“ zu öffnen, muss man im Grunde einfach nur das PDF in einem neuen Tab öffnen lassen. Dann öffnet der jeweilige Browser automatischen seinen PDF-Viewer und zeigt das PDF an. In diesem PDF-Viewer kann dann auch das PDF heruntergeladen werden.
Oder möchtest du den PDF-Viewer in die Seite eingebedded haben? Dann kommt man, falls ihr ein CMS benutzt, um ein entsprechendes Plugin nicht drum herum.
Danke! Du hast mir mit den umfangreichen Erklärungen geholfen. Mach weiter so! Gunter
Hallo Sven!
Vielen Dank für Deine Tipps – auch für Anfänger gut zu verstehen bzw. umzusetzen. Ich habe bezüglich der pdf-Dokumente eine grundsätzliche Frage: mit wie viel dpi sollten ein Dokument gescannt werden, um trotzdem gut lesbar zu sein? Bzw. welche Größe in KB sollte das jeweilige pdf-Dokument, was auf der Webseite eingebunden werden soll, max. haben? Danke für Deine Antwort! Viele Grüße, Gunter
Hallo Gunter,
für das Web ist die die DPI-Zahl nicht sonderlich wichtig, für den Druck sollten es aber 300 DPI sein. Häufig wird für das Web 72 DPI empfohlen, dies ist zwar eher ein Mythos, aber dennoch nicht falsch. Also teste hier am besten aus, welcher Wert gut funktioniert, oder ob es überhaupt Unterschiede gibt.
Bei der Größe in KB oder MB ist natürlich theoretisch je kleiner desto besser. Meine Meinung: Wenn das PDF in einem neuen Tab (als eigene Seite/Tab) aufgeht, kann man das PDF ruhig in den MegaByte-Bereich wachsen lassen. Jedoch würde ich aber auf jeden Fall versuchen unter 7-10 MB zu bleiben. Je nach PDF kann das schwieriger oder leichter sein. Als Tipp: Im Internet gibt es unzählige PDF Komprimierungs-Tools. Bei den meisten kann man auch die Stärke der Komprimierung grob wählen und sich durchtesten, welche Komprimierung noch akzeptabel aussieht.
Hier gibt es leider keine pauschalen Antworten, weil das immer stark individuell ist und auf das PDF bzw. dessen Inhalt ankommt.
Danke für die schnelle Antwort, Sven. Ich möchte lediglich eine pdf-Seite zum Download anbieten. Also nichts im MB-Bereich. Ich dachte, dass es beim Einbinden von pdf-Dokumenten ähnlich wie mit Bildern ist, wo m. E. 100 KB nicht überschritten werden sollten. Gunter
Hallo Gunter,
bei Bildern ist das kritischer als bei PDFs, weil die Bilder ja Teil einer HTML-Seite sind und es auch meistens mehrere Bilder pro HTML-Seite gibt. Bei einem PDF wird ja nur das PDF an sich geladen, ohne die ganzen HTML, CSS und JavaScript Ressourcen durmherum…sofern das PDF auch wirklich in einem neuen Tab geöffnet wird und nicht irgendwie als Teil des Inhalts in das HTML eingebunden wird.
Es ist wie gesagt ziemlich individuell wo, für was und in welchem Kontext das PDF benutzt bzw. aufgerufen wird. Es lässt sich natürlich auch nicht jedes PDF auf so wenige KB runterschrumpfen/-komprimieren.
Danke für deine Tipps, sehr hilfreich!