Es gibt durchaus manchmal die Situation bei der man das WordPress Menü ausblenden möchte und meistens sogar das Menü nur auf einer einzelnen Seite ausblenden will. Hier muss man auch unterscheiden ob man nur das Menü, also die Menüeinträge, oder auch den kompletten WordPress Header ausblenden möchte. Deshalb zeige ich euch hier wie es evtl. klappen könnte.
Das Vorgehen ist sehr stark vom verwendeten WordPress Theme abhängig, deshalb funktionieren möglicherweise nicht alle folgenden Lösungsvorschläge.
Das WordPress Menü auf einzelnen Seiten ausblenden
Möglichkeit 1: Menü per „globalem“ CSS ausblenden
Diese Variante ist zwar ein bisschen die „quick and dirty“ Variante, aber dafür die einfachste und erfolgsversprechendste Variante.
Mit folgendem CSS-Code kannst du dein WordPress Menü ausblenden:
.page-id-XXX header nav {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
Füge diesen CSS Code also in deine Seite ein. Das kannst du z.B. im Customizer unter „zusätzliches CSS“, den Theme-Options (falls dein Theme Theme-Options hat) oder in deiner style.css Datei machen. Wenn du den Code in die style.css einträgst, solltest du aber ein Child-Theme und dessen style.css Datei verwenden.
Wichtig: Du musst in dem CSS Code noch das „XXX“ durch deine page id deiner Seite ersetzen, auf der du das Menü ausblenden möchtest.
Falls der Code nicht funktionieren sollte, probiere es mit diesem:
.page-id-XXX header .nav {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
So kannst du die page-id herausfinden
Es gibt zwei Möglichkeiten die page-id herauszufinden.
Möglichkeit 1:
- Gehe auf die Seite auf der das Menü ausblenden möchtest.
- Mache Rechtsklick auf den Hintergrund oder eine freie Stelle auf der Seite und klicke auf „Element untersuchen“ oder „Element-Informationen“.
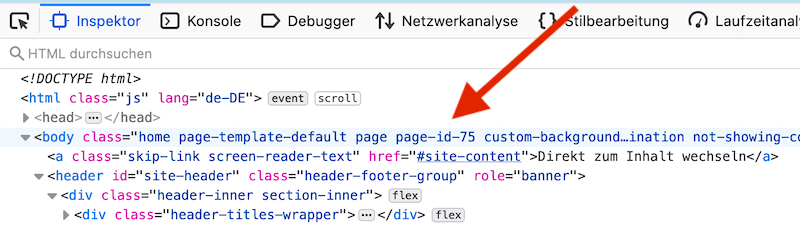
- Nun sollte sich ein Fenster mit dem HTML Code öffnen. Suche dort nach „<body“. Dort findest du bei class=“…“ die page-id-XXX
Möglichkeit 2:
- Gehe in den WordPress Bearbeitungsmodus deiner Seite auf der du das Menü ausblenden möchtest.
- Hier findest du nun oben in der Adresszeile deines Browsers die URL. Dort steht hinter „post=XXX“ ebenfalls die page-id.
Möglichkeit 2: Menü per seitenspezifischen CSS ausblenden
Diese Möglichkeit ist nicht ganz so „dirty“ wie die 1. Möglichkeit. Manche Themes oder Page Builder bieten die Möglichkeit CSS Code nur für eine spezielle Seite einzutragen und auszuspielen. Der Visual Composer / WPBakery Page Builder und der Elementor können das beispielsweise.
Da der CSS Code dann sowieso nur auf dieser einen Seite ausgeführt wird, hat es den Vorteil, dass man nicht, wie in Möglichkeit 1, mit den page-id’s arbeiten muss. Füge dort also folgenden CSS Code ein:
header nav {display: none;}
Falls der Code nicht funktionieren sollte, probiere es mit diesem:
header .nav {display: none;}
Möglichkeit 3: Menü per PHP Code ausblenden
Diese Möglichkeit ist die mit Abstand schwierigste und kommt ebenfalls stark auf dein verwendetes Theme drauf an. Dies wäre aber die „sauberste“ Methode, weil somit dein Menü nicht nur ausgeblendet wird, sondern gar nicht erst im HTML Quellcode landet.
Bei dieser Methode wird der Befehl wp_nav_menu(...), welcher sich im Theme dein WordPress Menü holt und ausgibt, in eine bedingte Anweisung (if-Anweisung) zu packen. Dann wird nämlich das Menü nur ausgegeben wenn die page id nicht deiner bestimmten Seite entspricht. Der PHP Code dafür lautet in etwa:
<?php
if (!is_page(XXX)) {
wp_nav_menu(...);
}
?>
Das XXX muss durch die page id ersetzt werden.
Der PHP Code bzw. die if-Anweisung um den wp_nav_menu Befehl muss eben dort platziert sein wo auch dein Theme den wp_nav_menu Befehl aufruft. Dies kann je nach Theme an einer anderen Stelle bzw. anderen PHP-Datei sein. Evtl. findest du die Stelle in der header.php Datei. Wenn du Änderungen an den Theme-Dateien machst, solltest du aber ein Child-Theme verwenden, weil sonst deine Änderungen beim nächsten Theme Update überschrieben werden.
Den kompletten WordPress Header auf einzelnen Seiten ausblenden
Du kannst nicht nur das Menü ausblenden, sondern natürlich auch gleich den ganzen WordPress Header auf einzelnen Seiten ausblenden. Mit dem Header ist hier der ganze Balken in dem das Menü sitzt gemeint, also auch der Teil wo das Logo, etc. angezeigt wird.
Um den Header auf einzelnen Seiten auszublenden musst du im Grunde die selben Möglichkeiten 1 und 2 wie auch beim Menü ausblenden benutzen. Lediglich der CSS Code den du einfügen musst sieht ein bisschen anders aus.
Der CSS Code für Möglichkeit 1 lautet:
.page-id-XXX header {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
Falls der Code nicht funktionieren sollte, probiere es mit diesem:
.page-id-XXX .header {display: none;}
/* Ersetze XXX durch die page id deiner speziellen Seite */
Der CSS Code für Möglichkeit 2 lautet:
header {display: none;}
Falls der Code nicht funktionieren sollte, probiere es mit diesem:
.header {display: none;}
Falls keine der genannten CSS Codes funktionieren sollte, probiere hinter das „display:none“ ein „!important“ zu schreiben. Also in etwa „…display:none !important;“ (ohne Anführungszeichen)
Falls du weitere Informationen zu WordPress Menüs benötigst, habe ich einen Artikel geschrieben wie man ein WordPress Menü erstellen und bearbeiten kann.