Wenn du einen Ton oder Song auf deiner (WordPress) Website abspielen möchtest, benötigst du einen Audio Player. Es gibt dabei mehrere Möglichkeiten, wie du in WordPress einen Audio Player einbinden kannst. Aber auch für nicht-WordPress Websites gibt es eine einfache Möglichkeit, in dem man den standardmäßigen HTML Audio Player benutzt.
Möglichkeit 1: Audio Player mit dem WordPress Gutenberg Editor einbinden
Glücklicherweise bringt der Gutenberg Editor einen Audio-Block standardmäßig mit, welchen wir hier als Audio Player verwenden können.
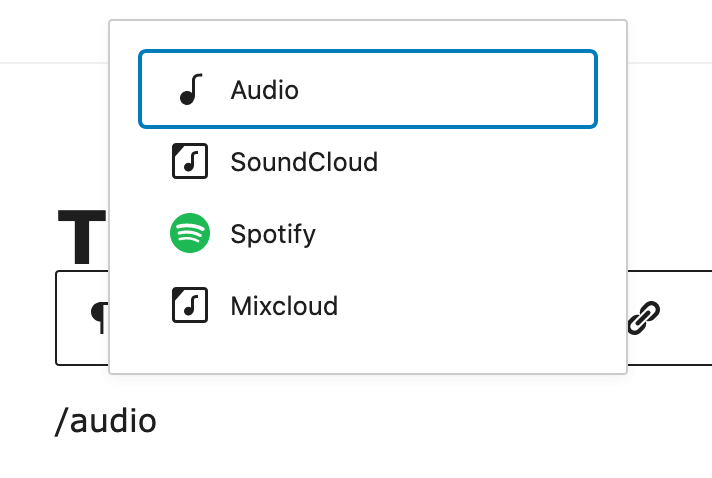
- Suche im Bearbeitungsmodus deiner Seite/Beitrag im Gutenberg Editor nach „Audio“.
- Wähle hier nun den „Audio“ Block aus. Aber wie du im Screenshot sehen kannst, kannst du alternativ dein Audio auch über Spotify, SoundCloud oder Mixcloud einbinden.
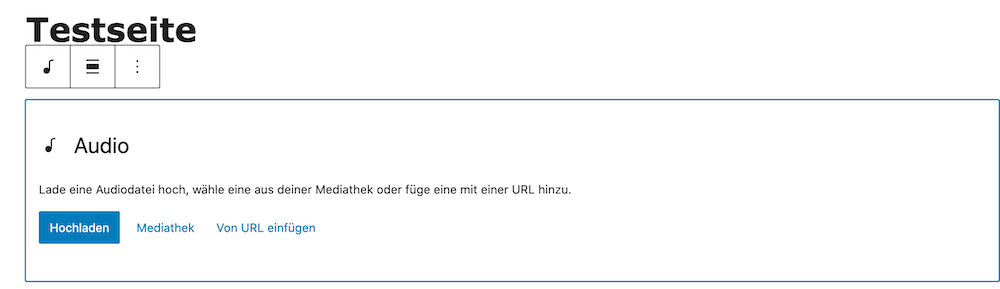
- Anschließend musst du nur noch deine Audio Datei hochladen und auswählen und schon hast du einen Audio Player in WordPress eingebunden.
Möglichkeit 2: Den HTML Audio Player einbinden
Diese Möglichkeit funktioniert auch für Websites, die nicht mit WordPress erstellt wurden. Denn hier nutzen wir den Audio Player welcher uns HTML standardmäßig zur Verfügung stellt. Um an den richtigen HTML Code dafür zu kommen kannst du meinen HTML Audio Player Code Generator benutzen und dir dort den HTML Code kopieren. Diesen Code musst du nun einfach auf deiner Seite als HTML einbauen.
Möglichkeit 3: WordPress Audio Player Plugins
Die Verwendung eines Plugins würde ich nur empfehlen, wenn dir die Funktionalität des Standard Audio-Players nicht ausreicht.
Beispiele für kostenlose WordPress Audio Player Plugins wären „Compact WP Audio Player„, „Audio Album„, oder „AudioIgniter„.
WordPress Audio Player Widget
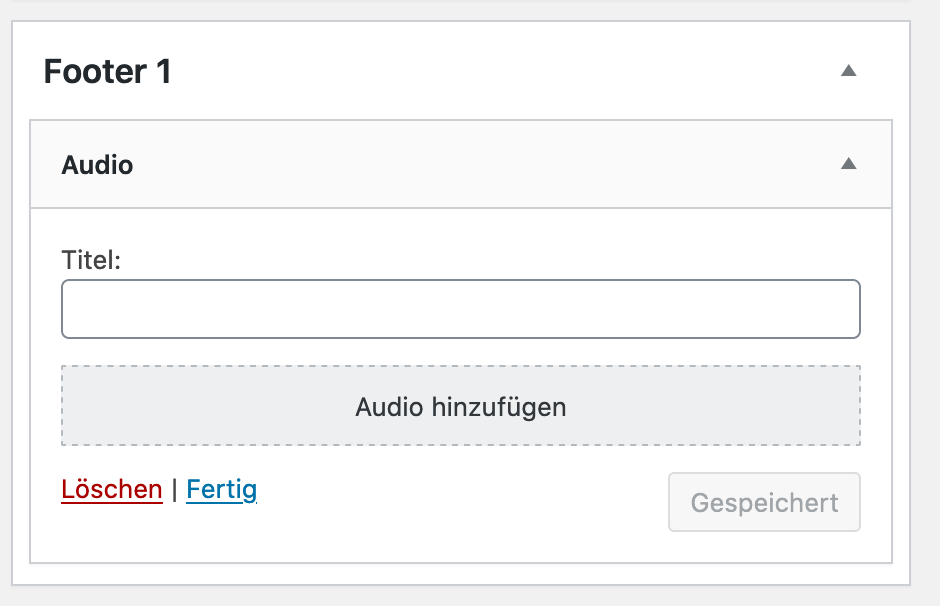
Den Audio Player gibt es nicht nur als Gutenberg Block, sondern kann auch als Widget verwendet werden. Du findest es, dort wo du auch alle anderen Widgets findest, unter Design -> Widgets. Das Widget heißt ebenfalls „Audio“ und kann ganz normal, wie auch die anderen Widgets, an die gewünschte Position gezogen werden. Wenn du das Widget ausklappst kannst du dann die Audio-Datei hochladen oder auswählen.
5 Kommentare
Kommentar hinzufügen Antworten abbrechen




Lieber Sven,
vielen Dank für diesen hilfreichen Beitrag.
Kannst Du mir zu Möglichkeit 2 noch mitteilen, in welche Datei der Code eingebaut wird? Ich habe ihn in der style.css hinterlegt, was leider nicht funktionierte.
Herzliche Grüße
Annika
Hallo Annika, du musst ein HTML-/Code-Element auf deiner Seite einbauen und dort den HTML-Code einfügen. Es kommt darauf an welchen Page Builder du verwendest, daher kann ich dir leider keine pauschale Antwort geben. Alternativ kannst du auch einfach das „normale“ Text-Element benutzen und dort vom Modus „visuell“ auf „text“ umstellen und dort den HTML-Code einbauen.
Danke für die Antwort, lieber Sven, deine Website ist sehr hilfreich.
Danke für die guten Beitrag, den ich soeben gefunden habe und der mir weitergeholfen hat. Allerdings möchte ich meine Sprachnotizen so einbinden, dass sie niemand herunterladen kann. Gibt es da eine Möglichkeit?
Hallo Marianne, ich wüsste jetzt leider keine Möglichkeit Audiodateien nicht herunterladbar zu machen. Man kann sie nur ausblenden, damit sie im Frontend nicht sichtbar sind, aber die URL zur Audiodatei würde trotzdem im Quellcode stehen.